Most of us use Google Chrome as the Browser, but while surfing on Google Chrome, we come across some popup messages or error messages (such as Confirm Form Resubmission Error, Err_Connection_Reset, DNS_Probe_Finished_No_Internet, etc.).
But we rarely do understand the meaning it wants to convey. One of the most common errors you would have come across would be the Confirm Form Resubmission dialogue popup with the error Code like this: “Press The Reload Button To Resubmit The Data Needed To Load The Page.”
But as a matter of fact, Confirm Form Resubmission is more of a ‘feature’ of Google Chrome than an error. In this article, you will come across why does this confirm form resubmission popup and some of the ways by which fix this issue.
If you’ve ever submitted a web form, navigated away from the page, and then returned only to see a pop-up asking for “Confirm Form Resubmission,” you might have found it confusing or even annoying.
This article provides an in-depth look into what “Confirm Form Resubmission” is and how it can be effectively avoided using JavaScript, enhancing user experience and website performance.
What is Confirm Form Resubmission?
“Confirm Form Resubmission” is a warning message that appears when a user tries to reload or navigate back to a web page where a form was previously submitted. This message serves as a safeguard to prevent duplicate submissions, which could result in multiple entries or transactions.
For instance, this feature can help prevent a situation where a user accidentally buys the same item twice in an online store.
However, despite its usefulness, the prompt can disrupt the user experience, especially when navigating back and forth during tasks like data entry or editing information.
Why Does Confirm Form Resubmission Error Show Up?
The Confirm Form Resubmission dialogue pops up on refreshing a webpage of the browser or on pressing the back button ( trying to go back to the previous web page). The Superuser posters considered this as a feature rather than calling it as an error. In spite of repeatedly reported by many users, this feature is still persistent in all versions of Google Chrome and other browsers.
The cause behind this is the weakly built module of Google Chrome that deals with the forwarding or backward movement of the web page. And now it is nearly impossible to solve this issue. There are some specific reasons behind popping up of this error again and again. These reasons are:
- Poor internet connection.
- A page that contains a certain kind of form has been refreshed.
- If in the middle of the form being submitted, you hit the back button.
This feature had been added to prevent entry from repeating after hitting the refresh button. For instance, after filling any form, you sent it for submission, but before it gets received by the server, you, by mistake, hit the refresh button. Thus, the popup “confirm form resubmission” appears.
If this feature wasn’t built, then there were possibilities that two accounts get created with the same details, which is undesirable. Thus, this feature had been developed and practiced. Although sometimes, you might get irritated from this popup if you hit the refresh button accidentally. So the need to fix it demands the methods to resolve this issue.
How to Fix Confirm Form Resubmission Error
Now let’s talk about numerous ways by which you can resolve the confirm form resubmission error of Google Chrome. The following methods can help you to turn off the confirm form resubmission error.
| Number of Solutions | Solution Name |
|---|---|
| Solution 1 | Using Google Chrome Properties |
| Solution 2 | Using GET in place of POST Method |
| Solution 3 | Disable Motion Across the Browser |
| Solution 4 | Clear Browsing Data in Google Chrome |
| Solution 5 | Reset Browser Settings in Chrome |
| Solution 6 | Disable Conflicting Browser Extensions in Chrome |
| Solution 7 | Using the PRG Pattern |
| Solution 8 | Use AJAX Submit Button |
| Solution 9 | Add A Tag Inside Part |
Solution 1: Using Google Chrome Properties
Once a user of Google Chrome was so annoyed by this bug that, anyhow, he wanted this to be fixed, and then he found a way to fix this snag using Google Chrome properties. You can fix this by following some straightforward steps.
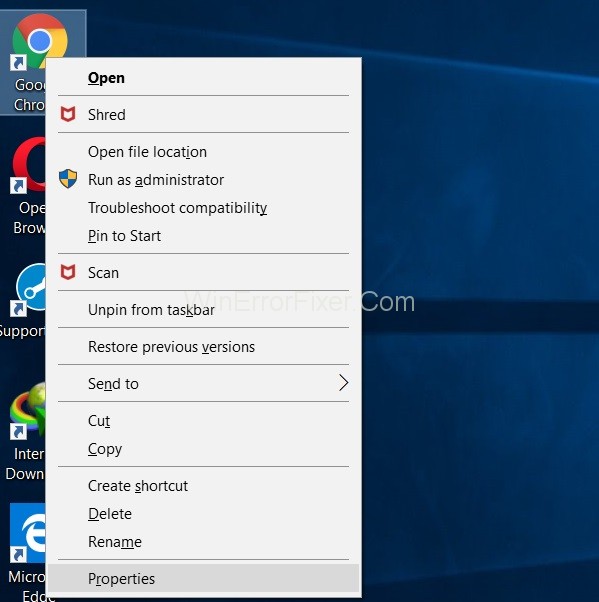
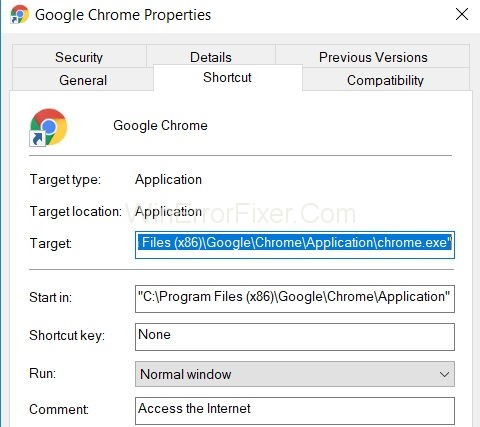
Step 1: First of all, right-click on the shortcut icon of Google Chrome and select the properties option. A dialogue box will pop up, and you will be able to see a field named as a target.

Step 2: Now, just add this text “-disable-prompt-on-repost” at the end of the target.

For example:- if the target is
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Simply change the above target URL with
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Step 3: After that, close the Google Chrome (if opened) and restart the application using the same shortcut.
Step 4: At last check, if the same kind of dialogue pops up or not on refreshing the webpage.
Remember, If you are using this method to fix the confirm form resubmission problem, then you should have two shortcuts of the browser. Out of the two, one shortcut should be configured with the above method, while the other should have default properties. Usage of the particular shortcut will depend upon the type of work you want to carry.
For instance, works that need submission of your personal details like credit card details or something like that, it should be carried out by the shortcut with default properties [in security point of view] to keep your details secure.
Solution 2: Using GET in place of POST Method
The first method is replacing the POST method. In this method, you use GET in place of POST.GET, and Post are both HTTP methods. HTTP [hypertext transfer protocol] is a link between the client and server that lets the client get data from the server.
The post is a method of http in which the data entered in form would not be appended to the URL and therefore remains confidential. The details remain invisible to the user. While if the form uses the GET method, the confidentiality of more information is not ensured. The details are appended to the URL, so we generally do not use GET.
But to resolve the confirm form resubmission error, you can replace the post method by GET method [in case if your page is such that you are allowed to modify data on the page]. To do that:-
Step 1: You need to remove the post from the URL and use GET at its place.
For example:-
//Remove POST
<form action=”index.php?load=SEARCH” method=”post”>
//Use GET
<form action=”index.php?load=SEARCH” method=”get”>
Make a note if you are a regular user of Google Chrome or any other browser, then this method might not be the best option because this is a temporary method to resolve the confirm form resubmission error. But there are also some other ways to fix this in case you want an optimum solution.
Solution 3: Disable Motion Across the Browser
This method is straightforward and comes from another annoyed user, according to whom the confirm form resubmission is not actually a bug. It occurs because the browser cannot cache post requests and tries to submit the details again on refresh.
To avoid this, simply, you need to follow the step given below.
Step 1: Disable the motion buttons (buttons of backward or forward of pages) for the browser.
Note: In touch screens, you can achieve this by disabling the sliding option to back and forth motion of page. Now even if you hit refresh accidentally, that dialogue box won’t pop up.
Solution 4: Clear Browsing Data in Google Chrome
By clearing Google Chrome browsing data from time to time, you can disable this feature easily. The logic behind this is that the browser remembers the information once filled in the forms. Thus, data duplication is possible. By clearing all browsing data (i.e., history, password, cookies, cached data, e.t.c.), you force the Browser to forget things; hence, duplication is avoided. To clear the browsing data:-
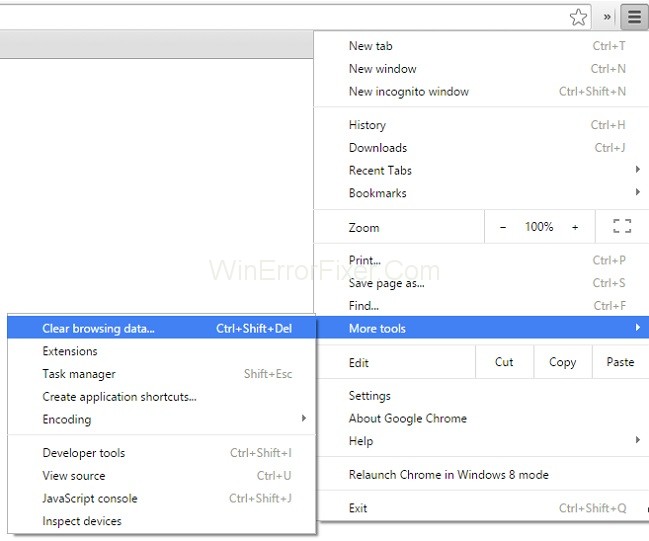
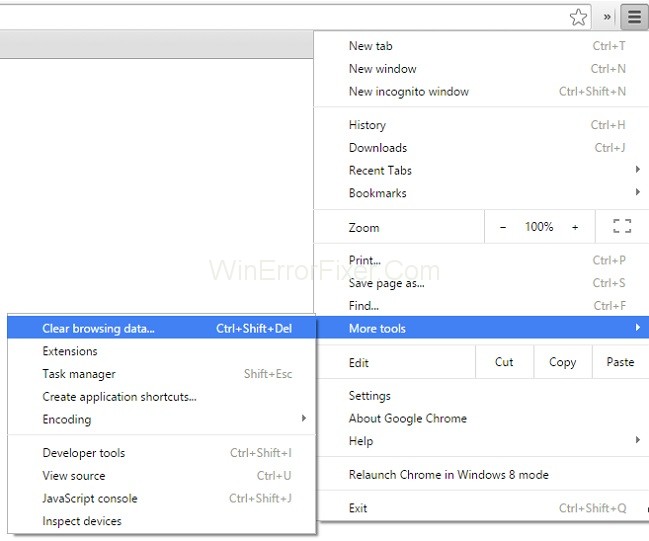
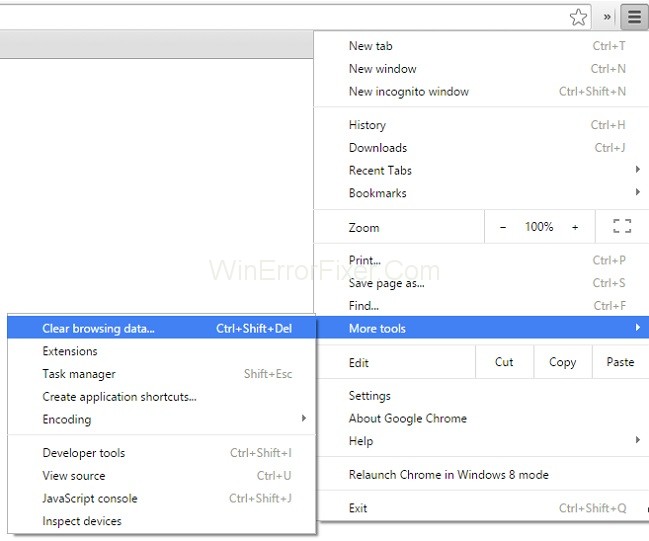
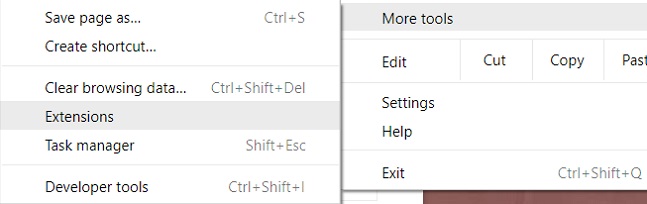
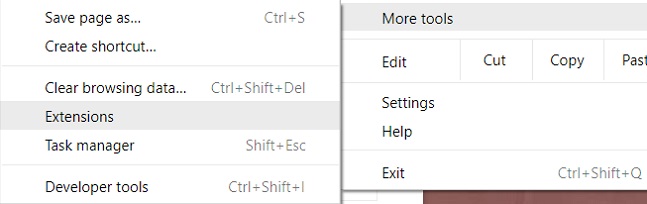
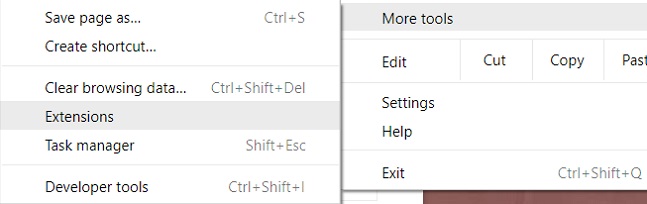
Step 1: Open the Google Chrome Browser and click on three dots placed vertically on the right top-most corner of the browser.



Step 2: After that, select more tools followed by Clear browsing data from the menu.



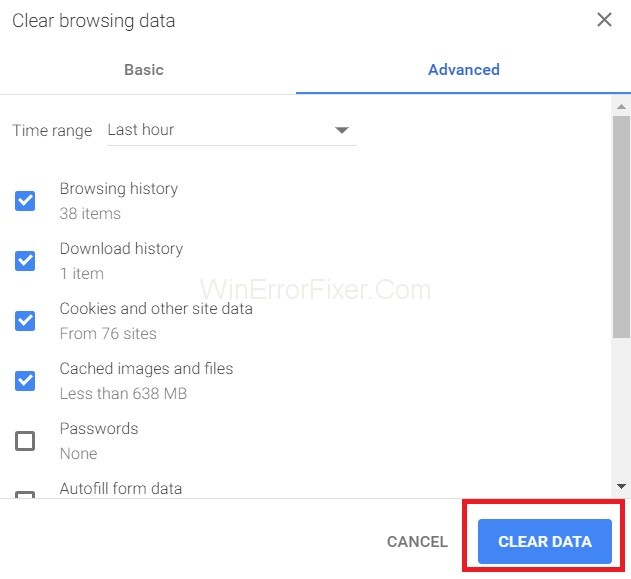
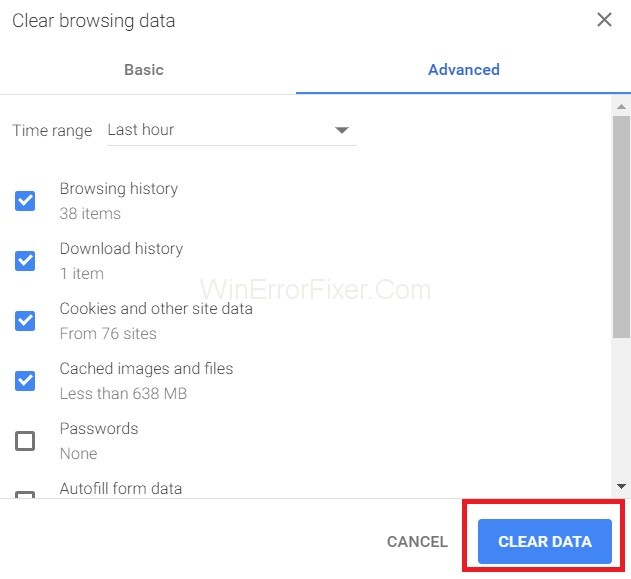
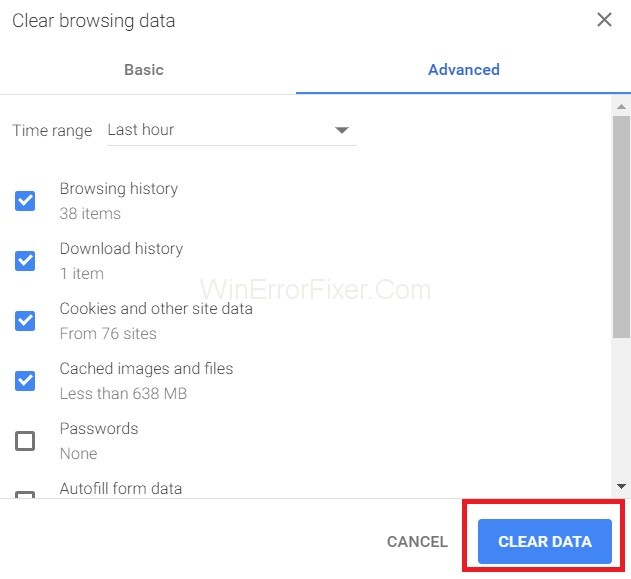
Step 3: At last, navigate to the advanced tab and select the data that you want to delete. Then, hit clear data.
Solution 5: Reset Browser Settings in Chrome
Resetting Chrome browser settings is also an optimum solution to fix this confirm form resubmission error. Improper browser settings may lead to popups and to undo the settings or to reset the browser settings, all you need to do is follow the steps below:-
Step 1: First of all, click on three dots placed vertically on the top right corner of your browser to open a menu, namely the control menu.



Step 2: Then, choose the Settings to option from the menu.
Step 3: Scroll down and click on Show advanced settings.



Step 4: Then, find “Restore settings to their original default” at the end of the page and click on it.



Step 5: At last, click on Reset settings, and you are done.



Solution 6: Disable Conflicting Browser Extensions in Chrome
Disabling the corrupted extensions can also solve the Confirm Form Resubmission error. To do so, you need to follow the steps below:
Step 1: Click on the three dots placed vertically at the top-most right-hand corner of your browser.
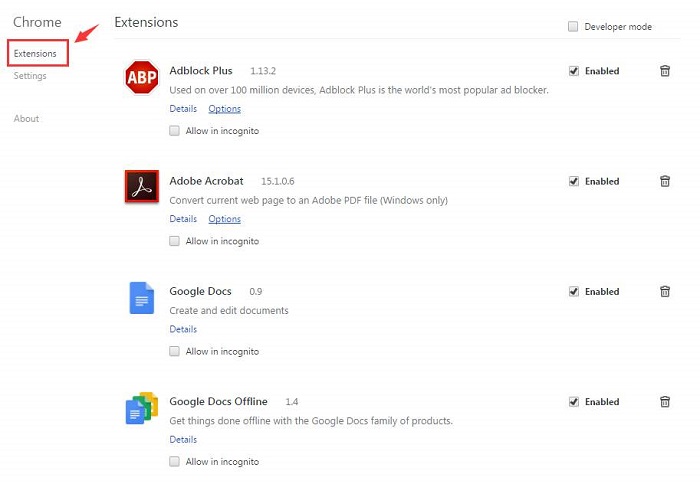
Step 2: Then navigate to more Tools → Extensions.



Step 3: At last, find the corrupted Extension from the list, followed by disabling it and re-enable again.



All the extensions you have on the browser will disable for once, and you can re-enable all as per requirement. Finally, you can try and recheck the page to see if your problem is solved or not.
Solution 7: Using the PRG Pattern
PRG stands for POST / redirect / GET pattern. Usually, the forms on web pages implement only using the POST part of the PRG, which leads to resubmission error. If we make sure that the PRG implies totally, then we can stop this error.
Whenever any page needs a form, design it in such a way that it does not post the data directly to the server. You can add one page between the page and the actual page. This might help to resolve the issue of dialogue box popping up. Let’s see a quick example offered by Mike from stack overflow.
Example:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
We can also use:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
To display an error message in case the username and password combined didn’t match, and it doesn’t want to redirect them to the login page again as it does in the first case.
Solution 8: Use AJAX Submit Button
Also, you can use the AJAX function of jQuery to stop the reloading of the form submitted successfully.
To do so at following your page’s code.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
The AJAX () function basically processes the data field in the form according to the PHP file provided as the URL property. If the data validates, it implies successful submission of the form, and does it returns false so that even if the page gets reloaded, there would not be any dialogue pop up.
Solution 9: Add A Tag Inside <head> Part
This method only works when the website itself initiates the request and the user has refreshed the page. You can stop the popup by achieving the source code of the web page and adding the following tag to the <head> section of the page.
<meta http-equiv=”refresh” content=”60; write_the_url_of_the_page_to_be_tested_over_here.html” />
Solution 9: Delete “No-Store” From The Header
The header of the form can also lead to Confirm Form Resubmission pop up. Make a note if you are using a form with this in the header:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Then the issue can be resolved by:-
Step 1: First of all, try to delete (no store) from the header.
Step 2: Then, refresh the page.
Step 3: At last, Re-enter the details in the form and refresh to check whether the bug is fixed or not.
How Does Confirm Form Resubmission Work?
When a form is submitted using the POST method, the browser sends data to the server to be processed. If you then try to refresh the page or navigate backward, the browser knows that resending the data might have consequences (like duplicate orders). Thus, it prompts you to confirm if you really want to resubmit the form data.
Why Avoid Confirm Form Resubmission?
Although it can prevent unwanted duplicate submissions, this prompt is often seen as a nuisance for several reasons:
- User Experience: Constant prompts can disrupt the user’s flow, causing frustration.
- Data Integrity: Repeated form submissions might not always be harmful and can sometimes be required for tasks like pagination or updating information.
- Confusion: Users may not understand the implications of the message, leading them to make incorrect choices.
How to Avoid Confirm Form Resubmission Using JavaScript
JavaScript provides several techniques to avoid form resubmission without hurting the user experience.
Method 1: Using AJAX for Form Submission
Using AJAX (Asynchronous JavaScript and XML) allows you to submit form data without refreshing the entire page.
document.getElementById("myForm").addEventListener("submit", function(event) { event.preventDefault();
// Gather form data and send an AJAX request
const formData = new FormData(event.target); fetch('/submit-form', { method: 'POST',
body: formData })
.then(response => response.json()) .then(data => {
console.log('Form submitted successfully:', data); });});Method 2: Post-Redirect-Get (PRG) Pattern
In this approach, after processing the POST request on the server, you redirect the user to a new page using a GET request.
- Server-side (e.g., PHP):
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
// Process the form data
header('Location: new_page.php'); exit;}
- Client-side (JavaScript):
After form submission, redirect the user to another page:
document.getElementById("myForm").addEventListener("submit", function(event) { event.preventDefault();
// Process form data
window.location.href = "new_page.html";
});Method 3: Replace the History Entry
You can manipulate the browser history using the window.history.replaceState() method, which replaces the current history entry with a new one:
document.getElementById("myForm").addEventListener("submit", function(event) { event.preventDefault();
// Process form data
window.history.replaceState(null, null, window.location.pathname);
});- This Site Can’t Be Reached Error in Google Chrome
- ERR_QUIC_PROTOCOL_ERROR in Chrome
- Your Connection is Not Private Error in Chrome
- ERR_NETWORK_CHANGED in Chrome
Conclusion
The Confirm Form Resubmission is actually a browsing feature rather than an error. This feature helps to ensure that duplication of details doesn’t take place. For example, Your credit card can be charged twice if it wasn’t for Confirm Form Resubmission. But it is no doubt an annoying feature.
In this article, we came across specific ways to Fix Confirm Form Resubmission Error. You can follow any of the methods to resolve the issue, but if it still persists, then make sure that your internet connection is not slow. Thus this issue is very small and can be solved by a few simple methods that you can perform within a few minutes.



















